Tolerantes Verhalten des Systems
![]() Wozu tolerantes Verhalten?
Wozu tolerantes Verhalten?![]() So sollten Sie vorgehen!
So sollten Sie vorgehen!![]() Navigation - Valide aber kein Key angegeben
Navigation - Valide aber kein Key angegeben![]() kein Key - Seitenmeldung
kein Key - Seitenmeldung![]() Navigation - valide, Key vorhanden - aber kein Artikel
Navigation - valide, Key vorhanden - aber kein Artikel![]() Artikel - valide aber keine Seitenelemente
Artikel - valide aber keine Seitenelemente![]() Artikel nur in einer Sprache - autom. Umschaltung
Artikel nur in einer Sprache - autom. Umschaltung
Wozu tolerantes Verhalten?
 Eine neue Webseite 'von Null' aufzubauen ist schwierig. Man gruppiert Informationseinheiten, versucht daraus eine Sinnvolle Navigation abzuleiten und muss gleichzeitig gesetzliche Vorschriften z.B. nach einem Impressum nachkommen.
Eine neue Webseite 'von Null' aufzubauen ist schwierig. Man gruppiert Informationseinheiten, versucht daraus eine Sinnvolle Navigation abzuleiten und muss gleichzeitig gesetzliche Vorschriften z.B. nach einem Impressum nachkommen.
Das bedeutet, daß man am Anfang mit vielen 'weißen Flecken' arbeiten muss. Ein CMS sollte darauf tolerant reagieren. Hier einige Hinweise dazu, die Ihnen das Bearbeiten einfacher machen.
So sollten Sie vorgehen!
1 - Fiat Lux
Beginnen Sie einfach erst auf dem Papier! Nutzen Sie altbekannte Methoden wie das Brainstorming - schreiben Sie erst einmal alles auf, was Sie - oder besser: die Besucher auf der Webseite - sehen wollen oder sollen. Lassen Sie sich Zeit dafür.
2 - Gruppieren
Sie haben nun eine solche Liste? Fein, nun versuchen Sie diese zu Gruppieren indem Sie Informationen nach Ähnlichkeit zusammenfassen / gruppieren. Auf Diese Art bekommen Sie eine Idee, wie die Navigation sinnvoll aussehen könnte.
3 - Bauen Sie eine prototypische Navigation
Wenn Sie die Gruppierung der Informationen durchgeführt haben, entsteht mehr oder weniger automatisch die 'idee' zur Navigation. Bauen Sie diese Navigation einfach einmal im CMS auf. Es ist nicht notwendig, den Navigationselementen bereits Schlüssel und Artikel zuzuordnen. Sie möchten nur den Navigationsbaum einmal 'live' sehen, auf- und zuklappen... Korrigieren Sie den Navigationsprototyp nach Bedarf.
4 - Versehen Sie die Navigation Schlüsseln / URIs
Wenn Sie zufrieden sind mit dem prototypischen Navigationsbaum, dann machen Sie am besten wie folgt weiter: Denken Sie an die Suchmaschinen und vergeben Sie für die Navigationselemente semantisch sinnvolle URIs. Das hilft Ihnen Ihre Webseite bei den Suchmaschinen gut zu platzieren.
5 - Erzeugen Sie (leere) Artikel mit sinnvollen Titeln
Zu jedem Navigationseintrag erzeugen Sie nun einen (oder mehrere) Artikel mit (wiederum semantisch) sinnvollen Artikeltiteln. Legen Sie erst den Artikel an und weissen Sie dann dem entsprechenden Navigationseintrag den / die Artikel zu.
6 - Spielen Sie nun einen unbedarften Besucher Ihrer Webseite
Probieren Sie das nun einmal aus, indem Sie im Gastmodus Ihre Webseite durchspielen. Beachten Sie dabei, daß nun bereits die Webseiten-Suche funktioniert (wenn auch nur auf der basis von Titeln). Zufrieden?
7 - Erzeugen Sie nun (sinnvolle) Seitenelemente in den Artikeln
Nun können Sie sich Gedanken machen, welches (spaltenorientierte) Design für die jeweiligen Artikel sinnvoll ist und welche Seitenelemente benötigt werden. Es ist genaugenommen wie die Erstellung einer Gliederung.
6 - Alles drinnen?
Spielen Sie nochmals alles durch, testen Sie einige Suchbegriffe, von denen Sie erwarten, dass diese Ihre Web-Besucher nutzen. Erst wenn Sie hier zufrieden sind, sollten Sie sich daran machen echten CONTENT einzupflegen.
Navigation - Valide aber kein Key angegeben
 Ja - zugegeben, das ist der schwierigste Punkt und er erfordert Zeit!
Ja - zugegeben, das ist der schwierigste Punkt und er erfordert Zeit!
Denn: Die Navigationspunkte sind in der Breite limitiert, also kann der navigationseintrag nicht beliebig lang werden. Beschränken Sie sich und probieren Sie entsprechend längere 'mouseover' Texte aus. Das ist wichtig und wird von den Suchmaschinen honoriert.
Solange Sie keinen 'sprechenden Schlüssel' / eine URI für die Navigation angelegt haben (und das sollten Sie so spät wie möglich machen) werden Ihen solche Navigationselemente mit einem 'Stern' gekennzeichnet. Ein Klick darauf bringt Ihnen dann die unten gezeigte Seitenmeldung.
Navigation - valide, Key vorhanden - aber kein Artikel
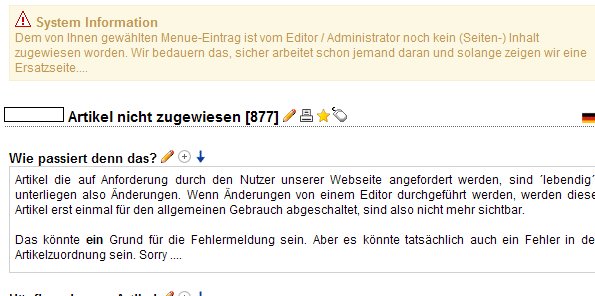
 Wenn Sie noch nicht beim Schritt 5 angelangt sind - keine Panik. Das System erinnert sie mit einer Ersatzseite, dass da noch etwas zu tun ist. Sie können aber erst mal weiter mit dem Testen der Navigation und den 'richtigen' Titeln der Artikel spielen und so ein Gefühl entwickeln, ob alles passt.
Wenn Sie noch nicht beim Schritt 5 angelangt sind - keine Panik. Das System erinnert sie mit einer Ersatzseite, dass da noch etwas zu tun ist. Sie können aber erst mal weiter mit dem Testen der Navigation und den 'richtigen' Titeln der Artikel spielen und so ein Gefühl entwickeln, ob alles passt.
Ein kleiner Tipp: Von dem NAMEN der Navigation (das was der Benutzer im Navigations-Menü sieht) zum 'mouseover' und dann den Titeln der gezeigten Artikel sollte die Information immer präziser werden. Geben Sie sich Mühe!
Artikel - valide aber keine Seitenelemente
 Auch beim Schritt 5 bzw. 6 kann erst mal nichts passieren - Das System zeigt Ihnen soweit alles, was eingepflegt ist. Und dass die Seitenelemente fehlen muss nicht extra ausgegeben werden - oder?
Auch beim Schritt 5 bzw. 6 kann erst mal nichts passieren - Das System zeigt Ihnen soweit alles, was eingepflegt ist. Und dass die Seitenelemente fehlen muss nicht extra ausgegeben werden - oder?
Artikel nur in einer Sprache - autom. Umschaltung
 Ja - Mut zur Lücke. Nicht alle Seiten müssen bei einer mehrsprachigen Webseite in allen Sprachen vorhanden sein.
Ja - Mut zur Lücke. Nicht alle Seiten müssen bei einer mehrsprachigen Webseite in allen Sprachen vorhanden sein.
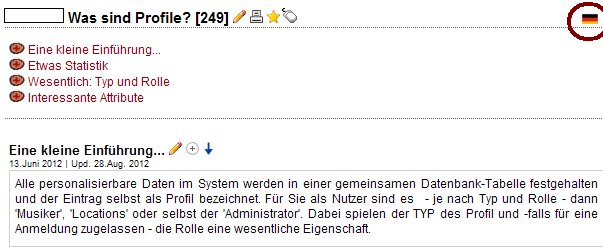
Das System sucht sich eine entsprechende Ersatzseite und markiert den Sprachenursprung durch ein 'LanguageIcon' rechts vom Artikeltitel. Denn es gibt ja ffür den Besucher den Übersetzungsknopf - oder?
