Hilfestellung zum Design
Definitionen als Grundlage für Details
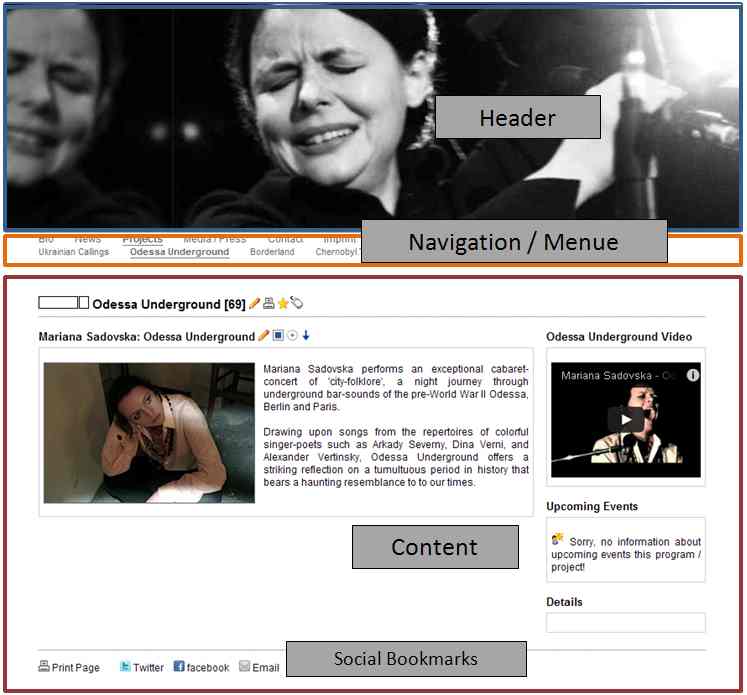
In der nachfolgenden Übersicht haben wir in einem sog. Screenshot einmal wesentliche loische Flächen der Applikation gekennzeichnet. Es handelt sich dabei um
Header:
Der Header bestimmt die verfügbare Breite der Webseite, die eingeblendeten Bilder sind entsprechend angepasst. Die Bilder können über die Navigationseinstellungen verändert werden. Die Bilder wirken als Link zur Startseite.
Navigation / Menue:
Die Navigation kann inhaltlich im CMS verändert werden. Es ist möglich, bestimmte Navigations-Elemente nur Nutzern mit einer bestimmten Rolle zu zeigen. Der Navigationsbaum kann maximal 3 Ebenen enthalten, die aktive Ebene wird aufgeklappt.
Footer *Hier nicht verfügbar*
Der Footer ist festgelegt und reagiert auf die Sprachvariante. Es ist dem Nutzer möglich, die Sprache hier umzuschalten. Inhalt und Design können nur durch Eingriff in das Basis-Script verändert werden.
Content:
Das ist der Bereich, in dem der durch die Navigation angeforderte Inhalt einer Seite angezeigt wird. Hier gibt es unterschiedliche Verfahren Inhalt (=content) darzustellen und im Design zu ändern.

Der Contentbereich
Einige Fakten zum Contentbereich und zu den Möglichkeiten eines Editors im System:
- Der Contentbereich kann in Spalten aufgeteilt werden. Welches dazu verfügbare Design verwendet wird, ist als Attribut im dargestellten Artikel einstellbar.
- Es kann bei einer angezeigten Webseite mehr als ein Artikel zur Anzeige kommen. Die Artikel müssen dabei nicht das gleiche Design verwenden.
- Artikelüberschrift und Artikelabschluß mit Social Bookmarks gehen immer über die ganze verfügbare Contentbreite. Erst die Seitenelemente des Artikels richten sich nach dem eingestellten Design und den zugeordneten Spalten.
Handfeste Beispiele finden Sie auf einigen Musterseiten, die Sie sich einmal in Ruhe ansehen sollten.![]() Blogs mit Bildvarianten, Banner
Blogs mit Bildvarianten, Banner![]() Zweispaltig mit Elementliste
Zweispaltig mit Elementliste![]() Komplexe Elemente - Audioplayer, Videos, ..
Komplexe Elemente - Audioplayer, Videos, ..![]() Galleries
Galleries![]() Cluster in einem Artikel
Cluster in einem Artikel
